Studying from home, made easier
In the 2-week long Agile Project Methodologies course at Changemaker Educations, we were for the first time introduced to agile ways to work, as well as UX methods such as Design Thinking.
We applied our learnings by creating a quick solution for remote schoolwork - something that had become very essential and in demand due to the worldwide pandemic that (was? is?) raging.
Design process
As part of a cross-functional team of nine, I interviewed potential users on their thoughts on studying from home as well as leading the design of the workspace section.
Project 01
This was the first time members from our class worked on a project together and we began the project by exploring the potential problems that could arise in a study-from-home environment.
The group later split into research teams, where half of us looked at services for online education already out there, and the other half conducted interviews. We used these interviews to validate our assumptions on potential issues with education online.
With our assumptions answered we continued to in 1 day build our first prototype together of an all-in-one study-from-home software.
The prototype
Landing site
From the main page, students can remain up to date with news, events, and personal notifications.
The landing page of the EdTech study platform
Profile / Social Hub
Implementing basic gamification through achievements and statistics we strived towards making the educational process more relaxed and fun.
In this section, students can also get an overview of the progress they've made in active courses.
The profile page on the EdTech study platform
Workspace
Our concept's main feature - a work area for students to customize to their heart's content.
The workspace allows you to customize your very own space with modules for almost everything you might need during a study session. By allowing this extensive customization we hope to limit the possible distractions that can arise by switching between several pieces of software mid-session.

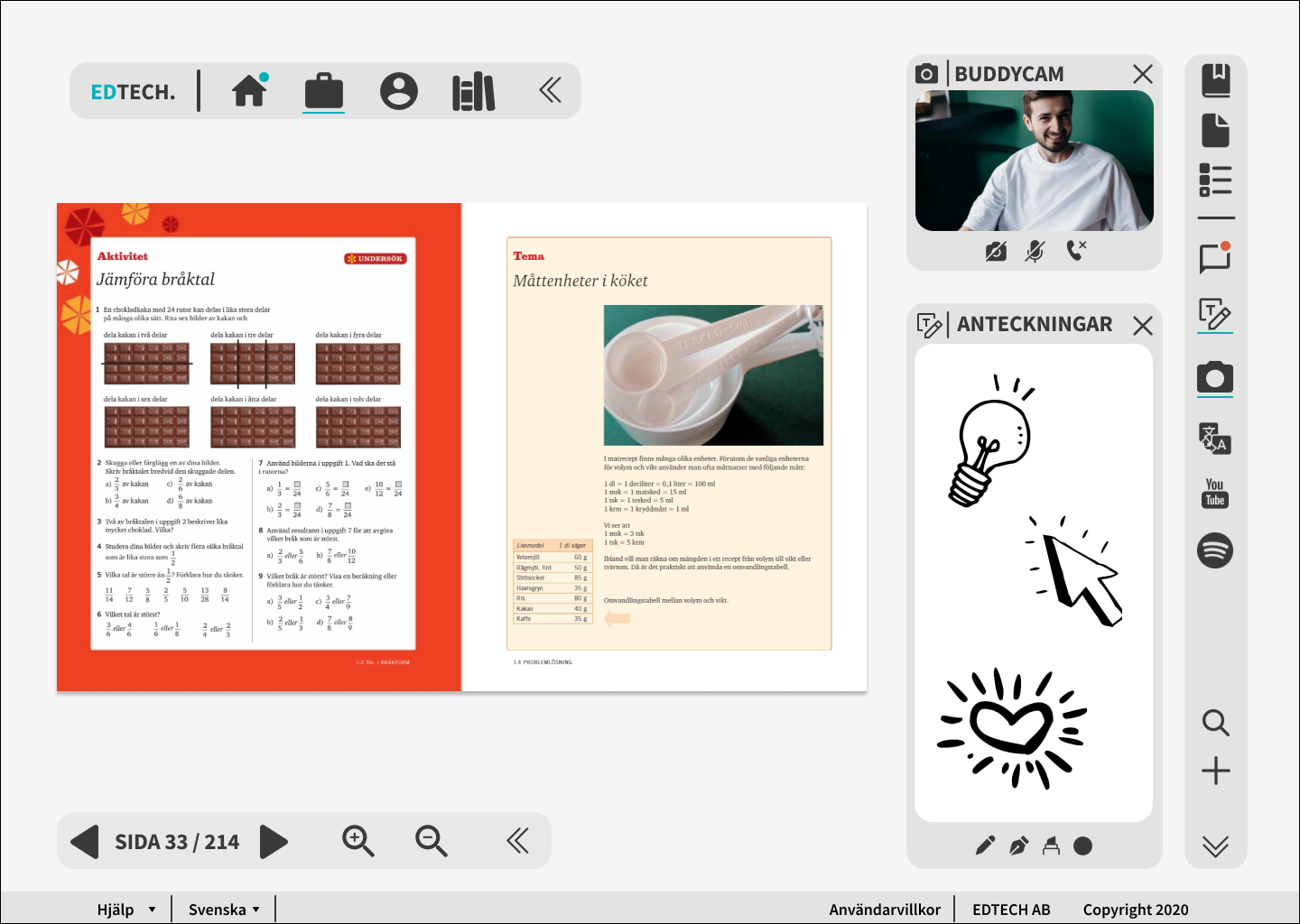
The workspace section - UI full

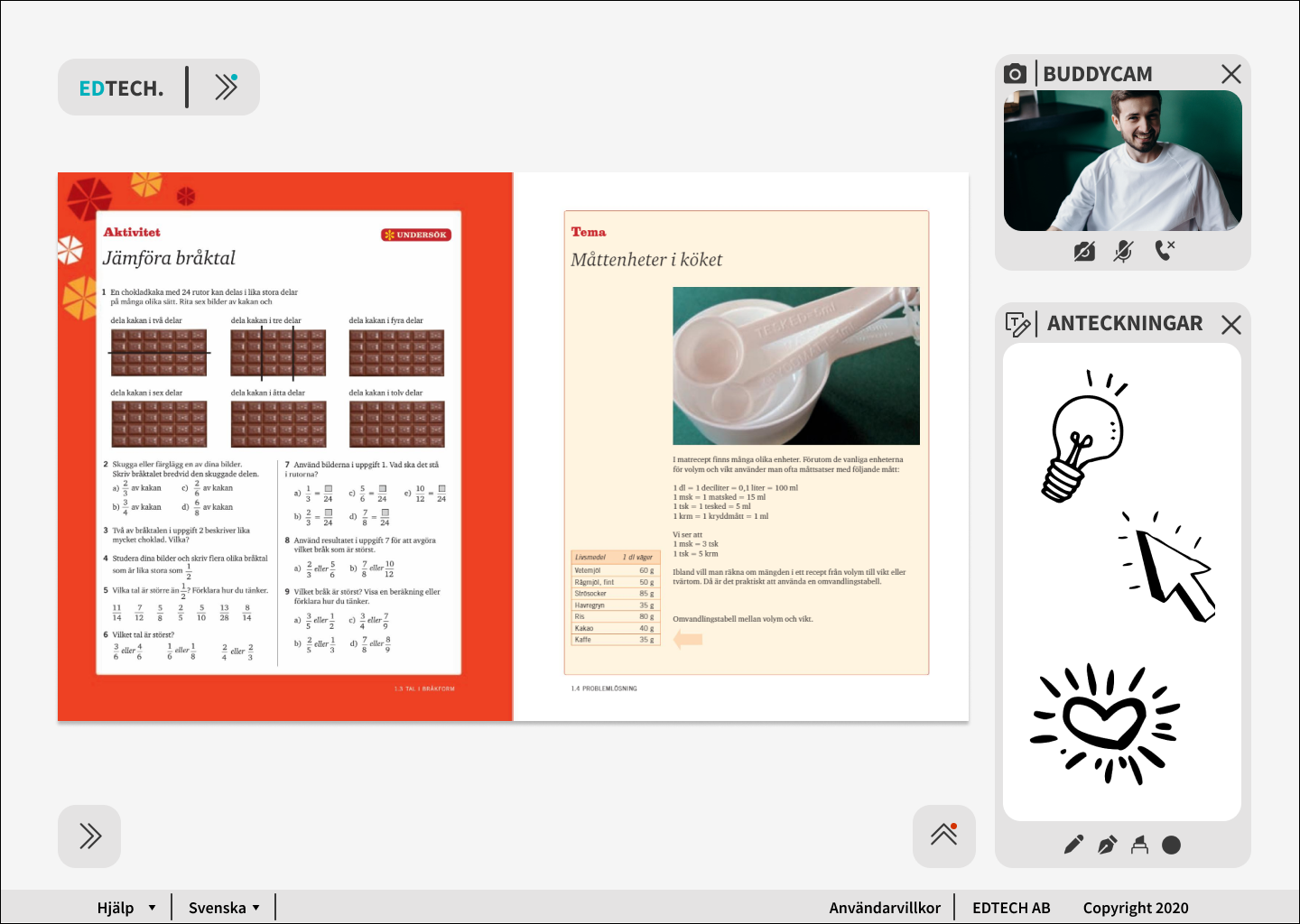
The workspace section - UI medium

The workspace section - UI minimal
• Navigation menu
In the top left corner of the first picture above lies the platforms navigation menu which can be collapsed (displayed in pictures two and three) for a greater focus on your task at hand.
• Dynamic media controls
In the bottom left of the first picture above, the media controls are visible - depending on what content you are viewing this menu can change from a page-selector to i.e. video controls. (Picture two and three shows this menu in its collapsed state)
• Module selector
To the right in the first picture above the "module selector" is visible and it's from here users select what modules they want to use.
From here users would also be able to use module versions of 3:d party software such as YouTube, Spotify, and Google Translate. (Picture two and three shows this menu in its collapsed state)
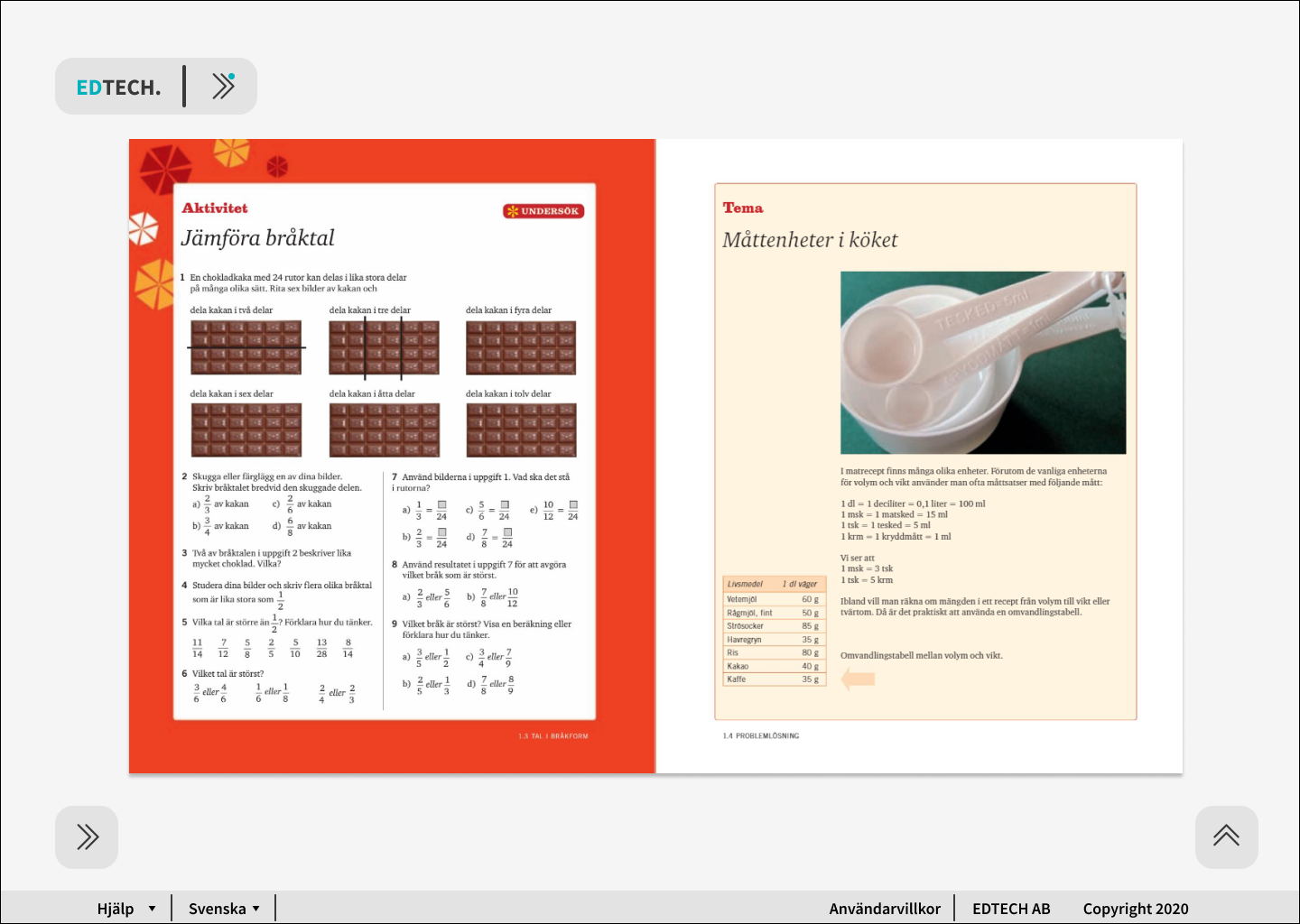
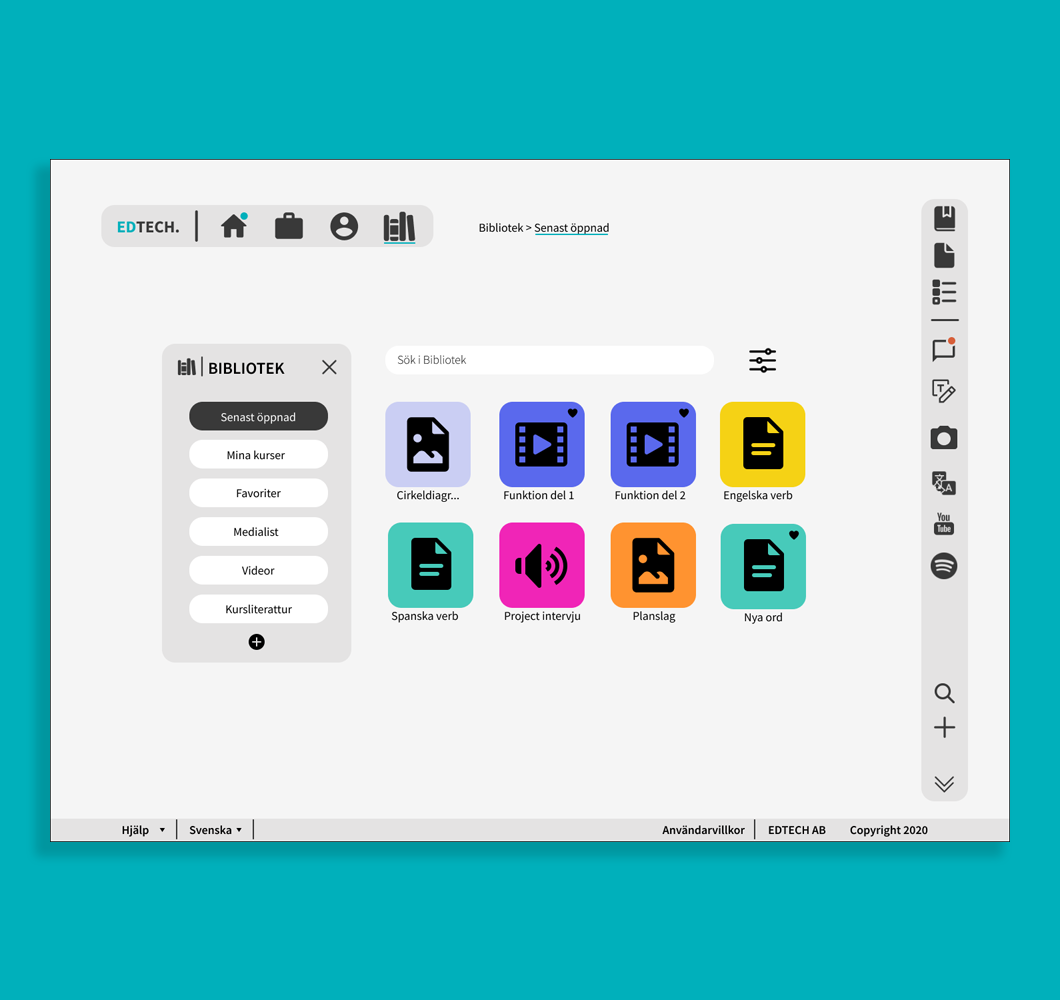
Library
From the platform's library (accessed through the main navigation menu - top left) users would be able to partake in official content uploaded from Edtech, custom content made by users, or delivered by their educational institution.

The library section - My courses view

The library section - Last viewed materials
Final thoughts
Key takeaways
Being completely new to UX methods at the time, I'm happy with how our first project turned out. Was it unstructured at times? Yes, but for a first try it all worked out pretty well.
In hindsight, I realize that we actually applied a lot of agile methods, helping each other when someone got stuck and pivoting when a path was proved unfruitful.
I'm curious how this project would have shaped out, with the skills I and my team possess at the time of writing (August 2021), and of course, with a little more time and user tests.
• Being introduced to design thinking and being able to instantly apply the learnings through a project worked well
• Not having a decider, and other structural aspects of i.e. a design sprint sometimes showed the difficulties in working with a larger team (9)
• Working with a larger team, dividing tasks and responsibilities was key
• Being able to directly relate to the problems at hand (studying from home) helped in my ideation
Experience our solution
The following prototype was made for educational purposes, pages are in Swedish, and only partially interactable.
October, 2020