Challenges worthy of Lovecraft
In this client project, I, and a couple of my classmates got the great opportunity to work with indie games developer Overflow Games, designing a challenge system for their upcoming Roguelite: Madshot.
The project was held alongside my studies at Changemaker, and more specifically Project 3. For 4 weeks we handled both projects, researching and designing solutions for two completely different clients and outcomes.
Rogue-lite = A less "punishing" version of the "Roguelike" games genre.
Indie games = Games created by a single individual, or a small team.
Disclaimer: Screenshots from Madshot used in our prototype are from a Pre-Alpha version of the game, and are not representative of the final product.
"How can we design a non-grindy challenge system, that doesn't overwhelm players, and fit the Lovecraft theme?"
Collaboration
Initially, working with Overflow Games was a contestant for our Exam Work (Mainframe - Accessibility Project), but due to the exam works specific schedule structure, we decided to take on this project outside of our studies - and what a great choice that was!
Working with Overflow was a blast. We had smooth and fun conversations with Jonathan and Samuel, the studios' founders, as well as really got the feeling that our work contributed to the development of Madshot - an awesome feeling :)
Design process
As part of a cross-functional team of 5, I acted as the project's Decider, having the final say in our creative decisions. I took part in all phases of design but had a focus on the challenge system prototype.
Playtesting & Research
To get a feel for the game's flow and its Lovecraftian theme, Overflow provided us with a Pre-Alpha version of Madshot that we could play. Being an early build, Overflow through meetings with us helped fill in the gaps, and answered our most burning questions.
We also playtested games in the Roguelike genre such as Hades, My Friend Pedro, The Binding of Isaac, Darkest Dungeon, and Dishonored. From these games, we gathered plenty of insights on how challenges are usually presented in Roguelikes'. We took a lot of inspiration from this when creating our concepts, but we also mixed in elements more commonly seen in other genres.
Design Sprint & Concept
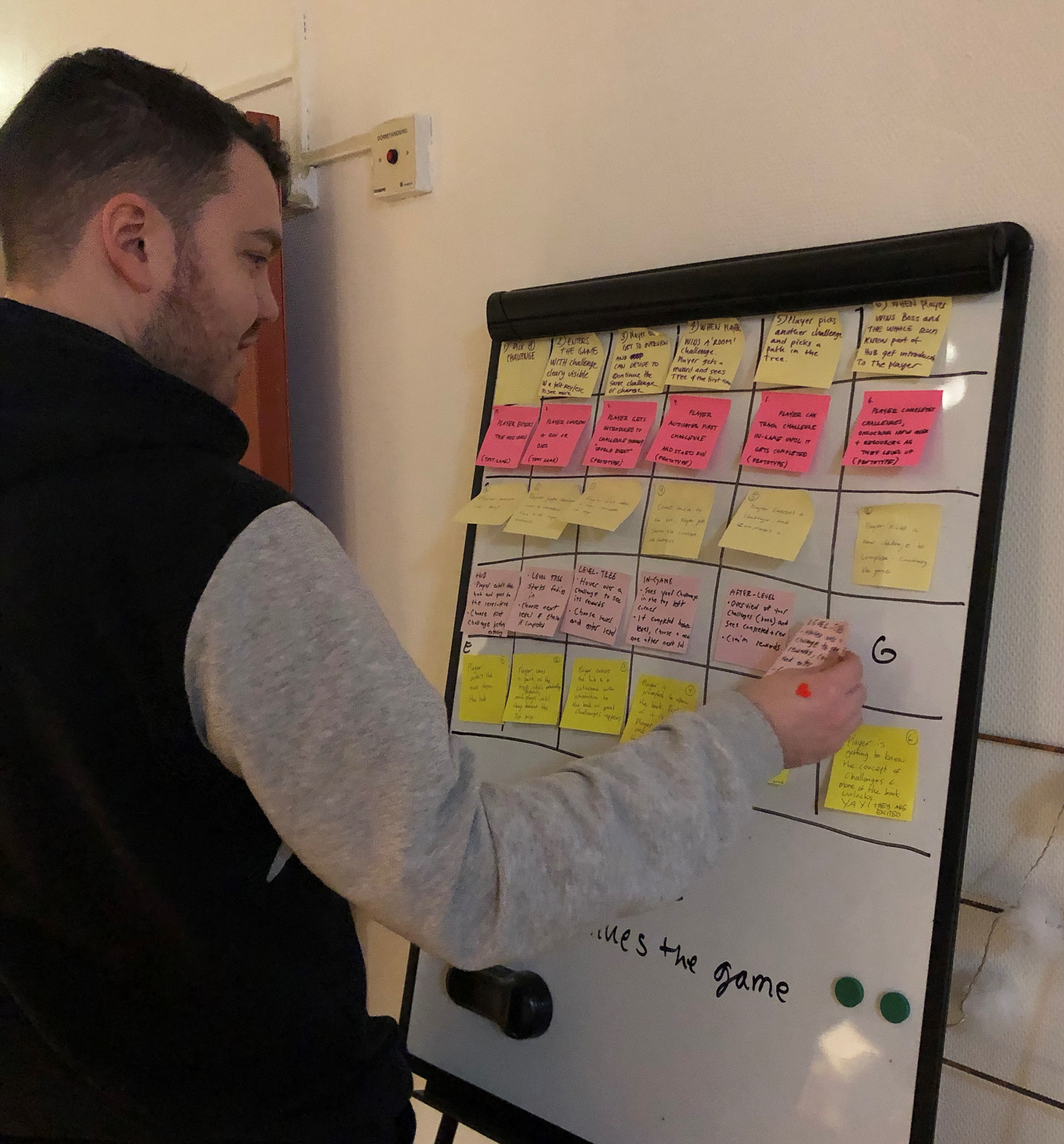
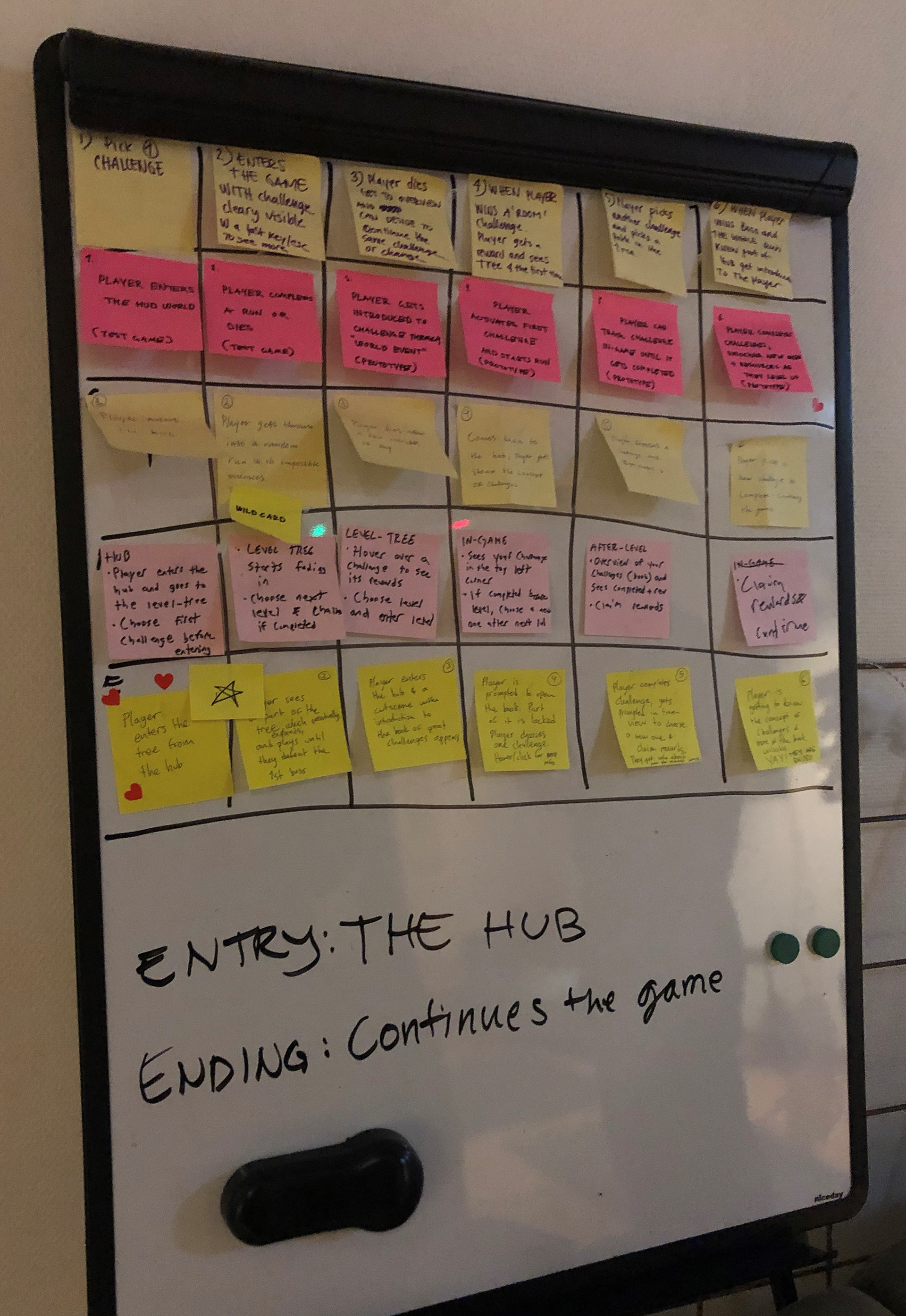
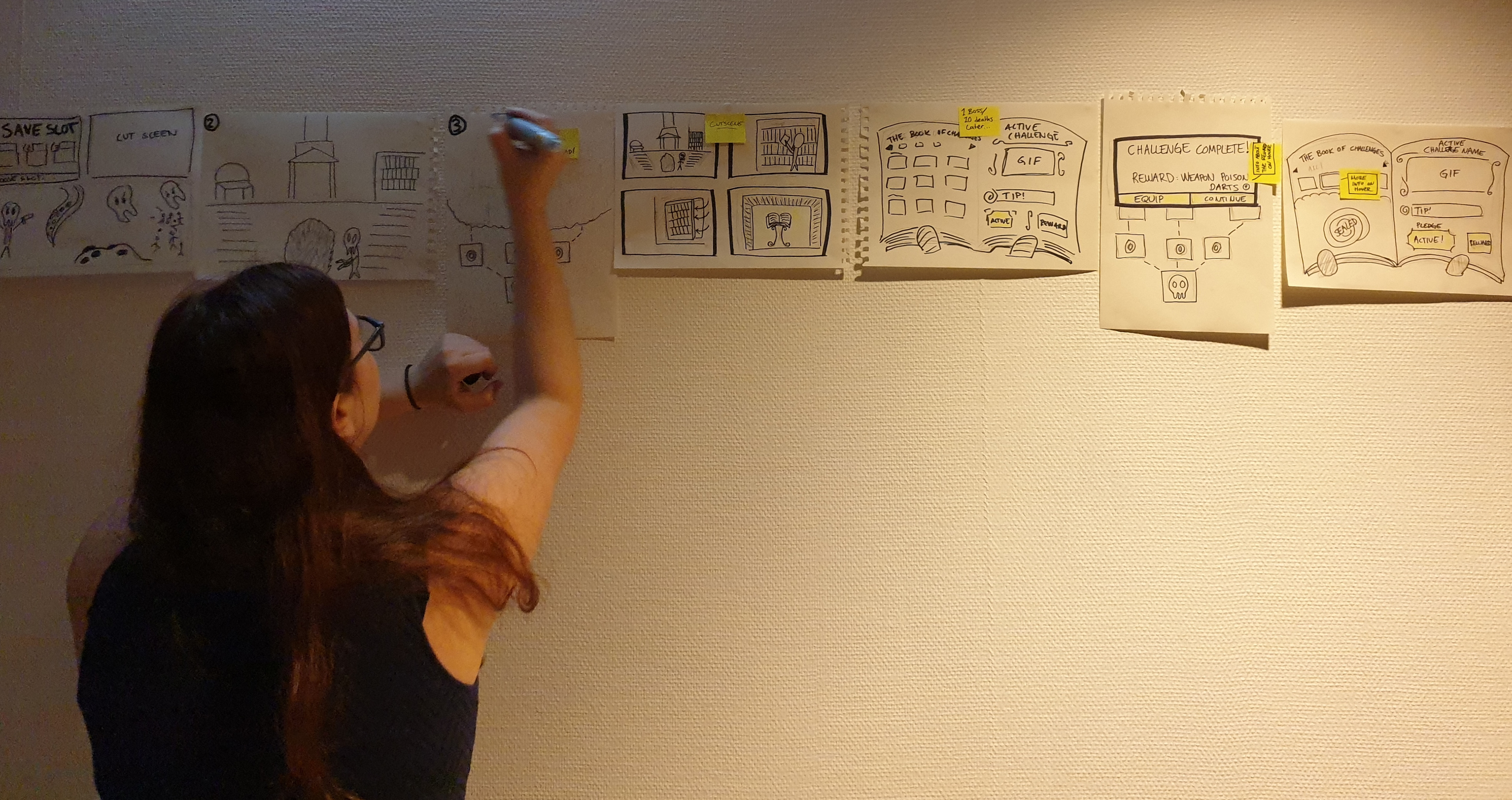
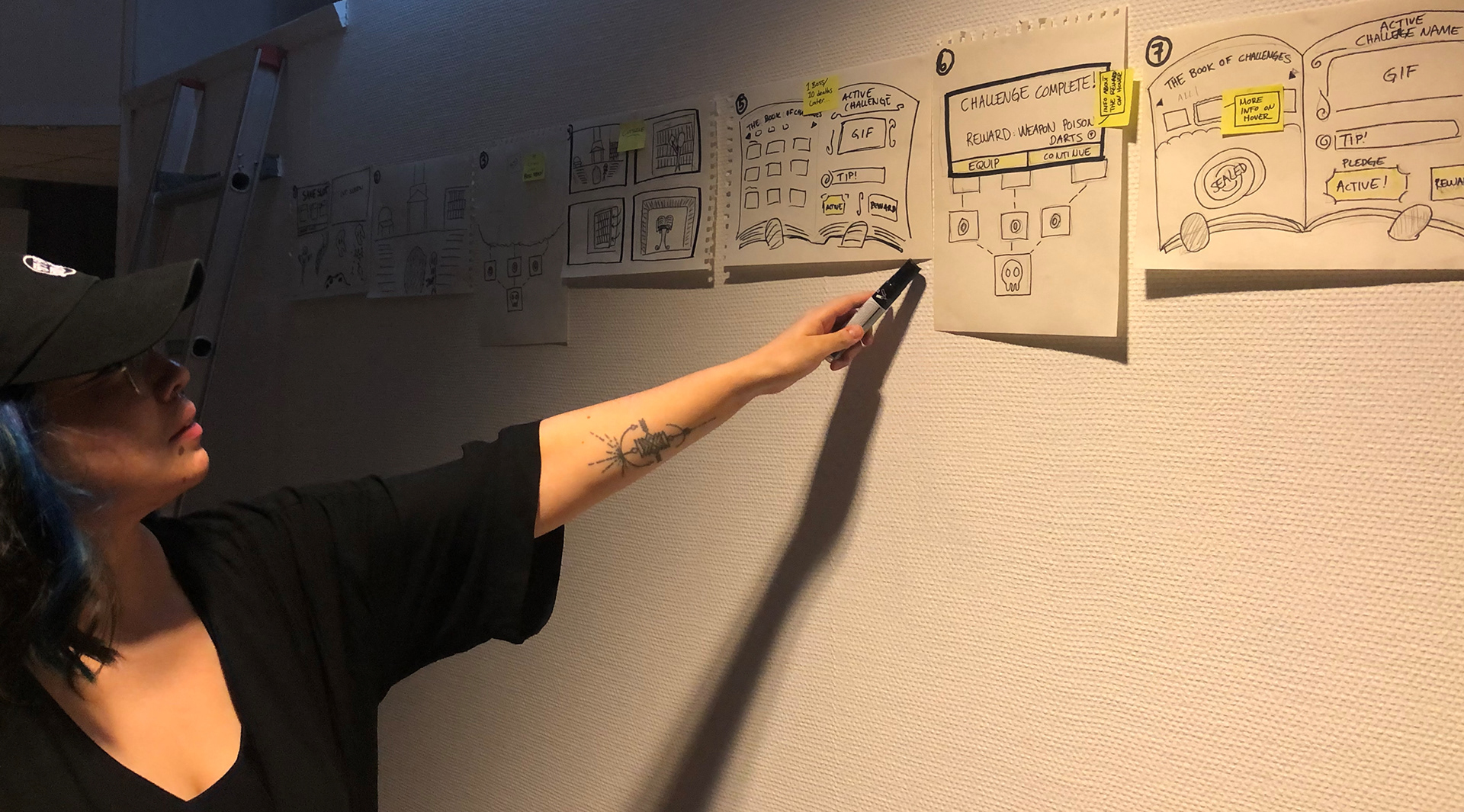
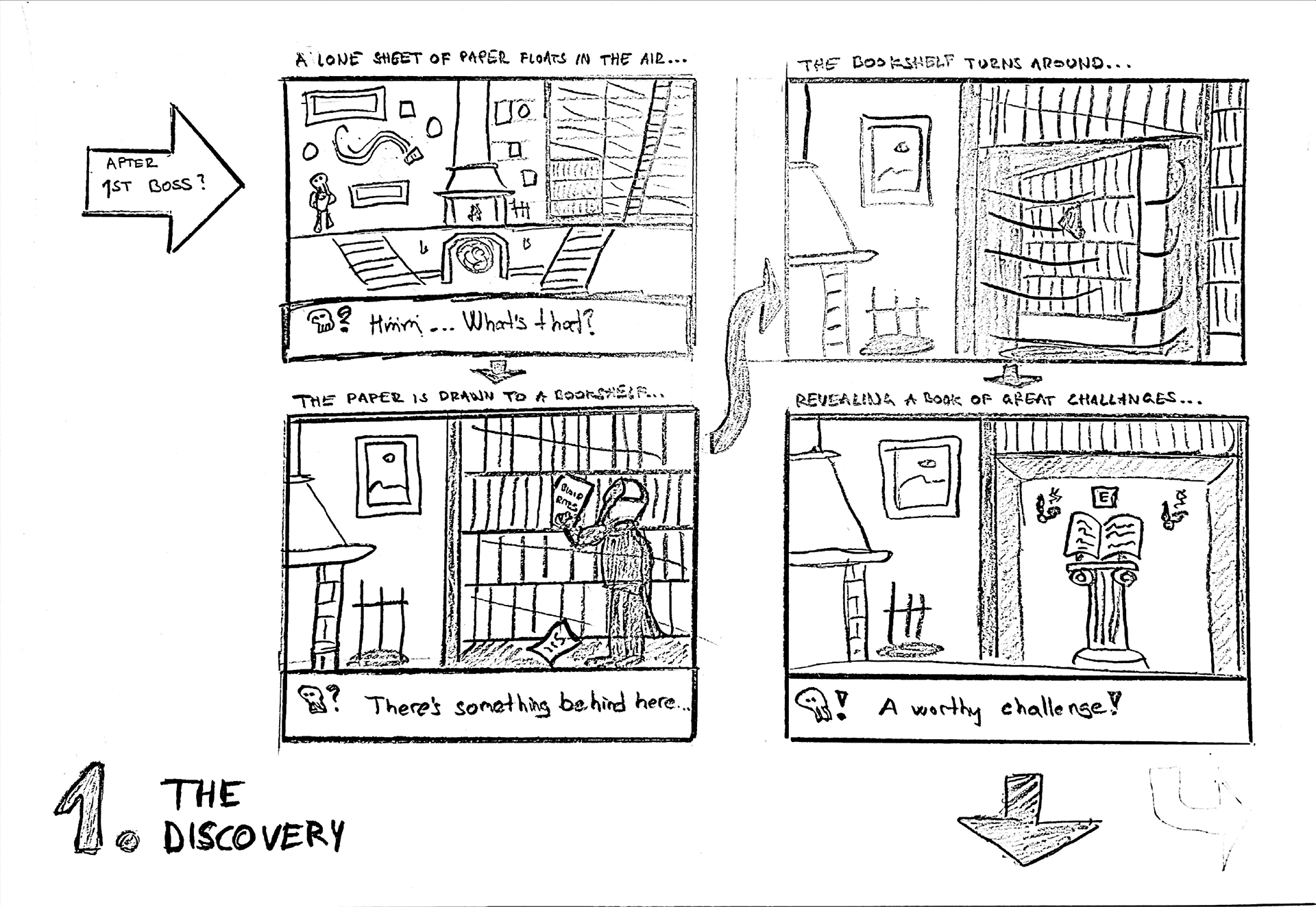
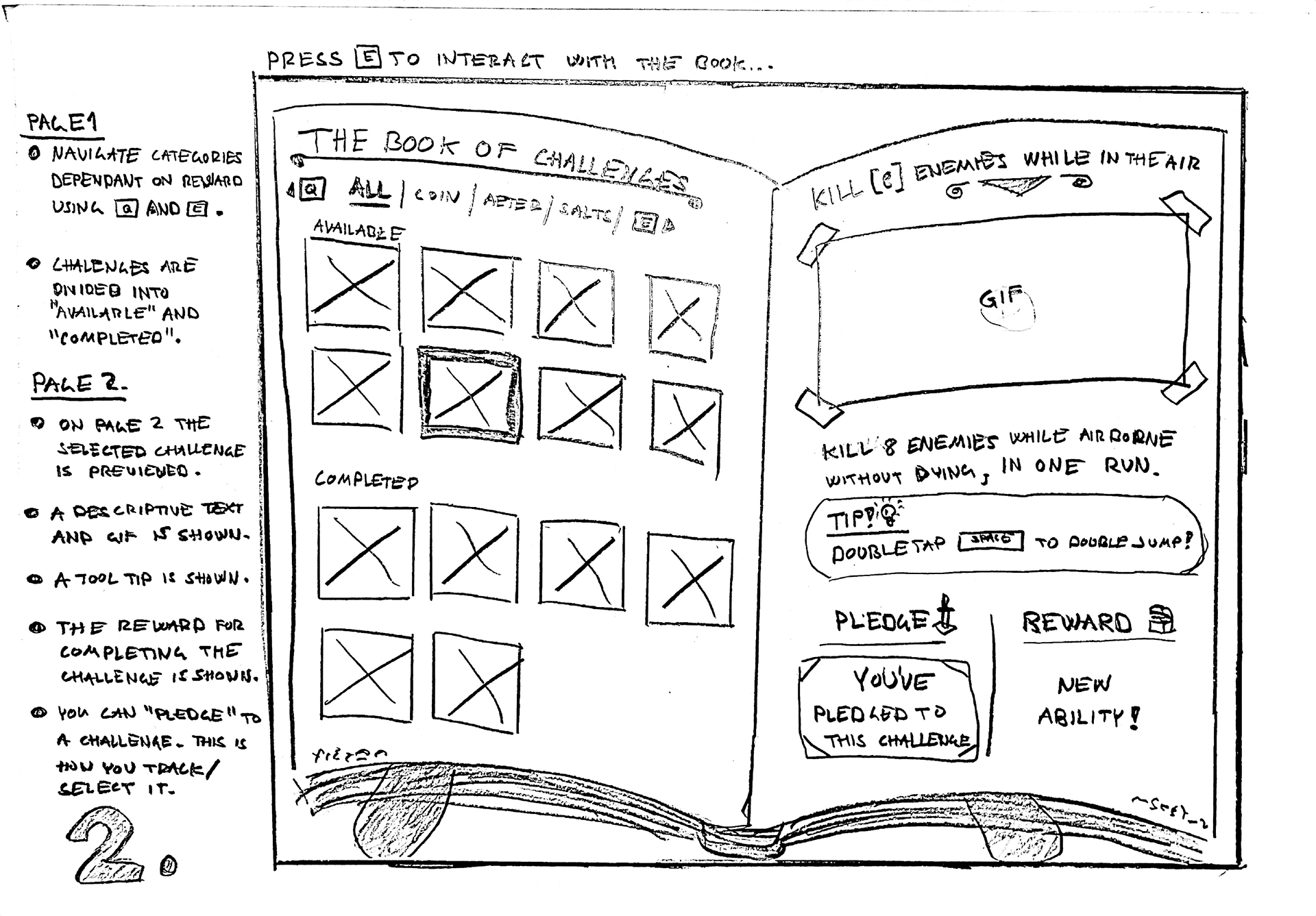
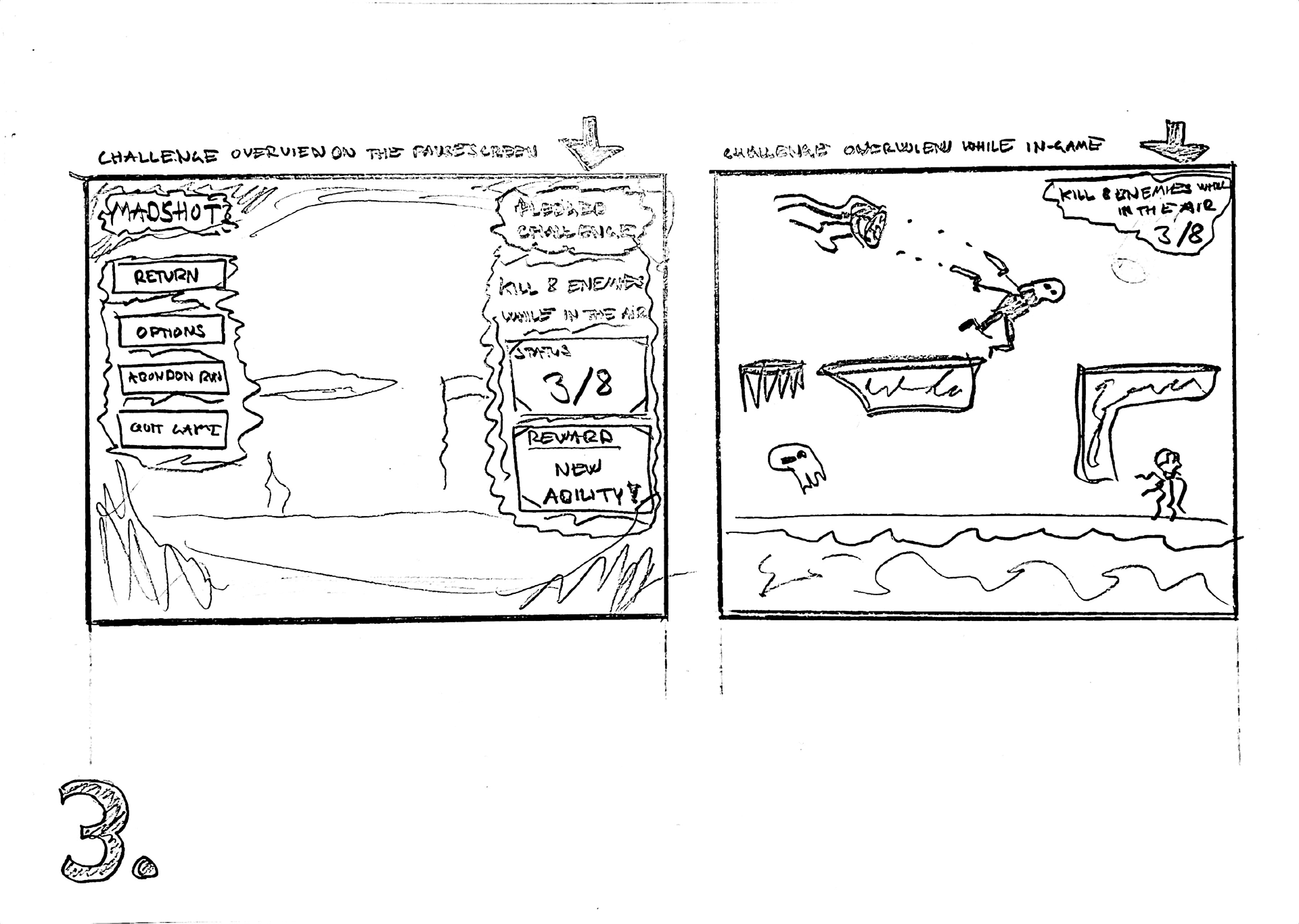
Through a Design Sprint, we continued the research we had begun. Here, each team member created a solution sketch that we felt met the brief's requirements. After a vote, some solutions stood out, and together we created a storyboard that laid the foundation for our prototype, as well as a flow for testing our complete concept.
Some standout ideas that was incorporated was
• Phasing in challenges, introducing them through an informative and fun "cutscene" first after "X" amount of time played.
• Limiting the information shown on-screen at one given time, but having it accessible in as many places and menus as possible.
• Letting players choose a new challenge during an active run, and not locking it to the hub world (as most Roguelikes handle it).
Prototype & Testing
From our standalone concepts, we created a clickable prototype that first introduces the challenge system through a series of interactions (what we called a cutscene, although it really isn't). The challenge system is available in different forms across the entire game, which allows the player to always keep track of their goals.
In total, we made 4 iterations of the prototype, spanning from our initial Lo-Fi created during the Design Sprint, to our final High-Fi version that we handed over to Overflow.
We tested the first three iterations on 15 people from the target audience (5 tests per iteration) and gathered valuable insights that we applied to the prototype.
• 12 men, and 3 Women.
• Average age of ~29.6 years old.
• Average of ~12.4 Rogue-lite/Roguelike games played.
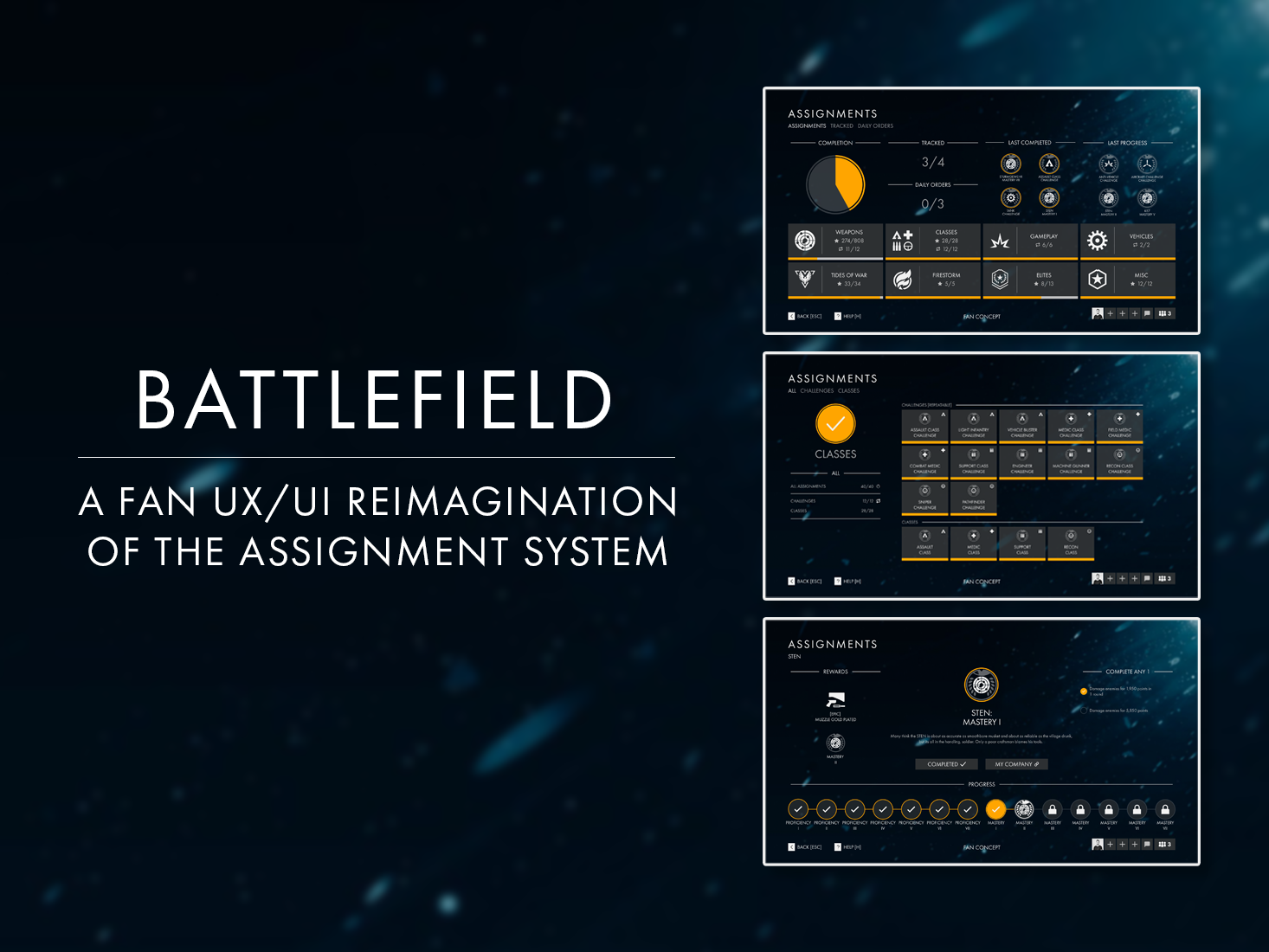
The result
We were tasked with creating a complete solution for the challenge system, with a focus on flow and mechanics over visuals.
"The Cutscene"
The challenge system is presented through a series of interactions with a character we call the "Butler" (who resides in the castle, which Madshot's protagonist uses as a base of operations a.k.a. the "Hub world"). The Butler presents our challenge mechanics to the player, but there's also something odd about him, who is this character really??
The interactions are built up in a way so the player can take the quick route ">>" through the conversation and only hear the essential information - or, click the alternative "?" option to delve deeper and learn more about the lore.
Rites Hub
The challenge system menu itself, or the Rites Hub, is built up in a way where the player can track one of three challenges (or rites as we call them), as well as get an overview of what rewards there are to gain from completing challenges. The player is also provided tips in both text and GIF form on how to complete them.
The player can always come back to the Rites Hub to check up on their progress or track a new challenge, but that's not the only way to do it - we'll take a look at all the options in the next section.
From discussions with Overflow, we also considered adding the option to pay with Aether (a common in-game resource) if you wanted to refresh the challenges list or make a specific one slightly easier - this system was scrapped for our version, but it's possible it might end up in the full game upon release.
Tracking
We weren't kidding when we said we strived to add access to our challenge system across the entire game, making it an integral part of the player's journey.
We ended up prototyping examples of how the challenge system could take shape in 4/5 of the game's areas and menus.
• The Hub World (Full menu/Rites Hub)
• The Level Tree (Contextual progress tracking)
• The Level (Contextual progress tracking)
• The Pause Menu (Collapsed menu)
The area we didn't prototype for was the "Death Room", which is basically the area you come to when you fail a run. A visit to this room is supposed to be brief though, sp we felt it unnecessary - and remember, you can always check your progress in the pause menu.
Final thoughts
Key takeaways
A short, but sweet project. With the limited time we had to concept a complete solution, I'm very proud of the result and I really look forward to seeing how it is implemented (and how it looks with Madshot's art style).
This was one of the first "real" games UX projects I had the opportunity to take part in, and I now know that my hunch about wanting to work with games UX was justified - this was really fun!
A big thank you goes out to Jonathan & Samuel at Overflow Games for this opportunity, and I hope to collaborate again in the future!
• Simulating a "cutscene" through interactions worked surprisingly well, the final product will hopefully fall somewhere in between - an interactable cutscene.
• Not having the concept implemented in the game build, and having testers switch between game and prototype was confusing for some.
• More clearly remind testers to focus on the concept/prototype, many got stuck giving detailed feedback on the Pre-Alpha build of Madshot - Which we of course sent to Overflow! :)
Experience our solution
The following prototype was made for conceptual purposes, pages are in English, and only partially interactable.
Gallery
Pictures from our workshop held during the Design Sprint


















Thanks to!
The team
Amanda Alling Andrén
Beatrice Ferrera
Lina Elggren
Marko Ilic
Overflow Games
Jonathan Prytz, CEO & Senior Game Designer
Samuel Sekandagu, Senior Game Designer & Programmer
November 2021